ໂທຫາເພື່ອປະຕິບັດ, ສິ່ງທີ່ພວກເຂົາແມ່ນແລະຄວາມສໍາຄັນຂອງພວກເຂົາແມ່ນຫຍັງ.
ຫນຶ່ງໃນອົງປະກອບທີ່ສໍາຄັນຂອງການສື່ສານທີ່ຊັກຊວນຢູ່ໃນເວັບໄຊທ໌ຫຼືຫນ້າທີ່ດິນແມ່ນການໂທຫາການກະທໍາ
Call To Action ສ່ວນໃຫຍ່ກໍານົດຜົນສໍາເລັດ, ໃນແງ່ຂອງການຜະລິດນໍາ, ຂອງຫນ້າເວັບບໍ່ວ່າຈະເປັນເວັບໄຊທ໌, blog ຫຼືຫນ້າທີ່ດິນ: ມັນເປັນອົງປະກອບທີ່ສໍາຄັນທີ່ກໍານົດວ່າເນື້ອຫາທີ່ຜູ້ເຂົ້າຊົມໄດ້ອ່ານໄດ້ຈັດການ. ໄປກົງກັບຫົວໃຈ, ຖ້າມັນເຮັດໃຫ້ຜູ້ອ່ານຫມັ້ນໃຈແລະຖ້າຍັງມີຄວາມສົງໃສ, Call To Action ຈະກໍາຈັດພວກມັນຢ່າງສົມບູນໂດຍການຊັກຊວນໃຫ້ຜູ້ອ່ານ / ຜູ້ເຂົ້າຊົມປະຕິບັດການທີ່ທ່ານຢາກໃຫ້ລາວເຮັດ, ບໍ່ວ່າຈະເປັນການຊື້, ບໍ່ວ່າຈະເປັນ. ຕິດຕໍ່ພົວພັນ, ບໍ່ວ່າຈະເປັນການອອກອີເມລ໌ຫຼືລາຍລະອຽດການຕິດຕໍ່ຂອງທ່ານຫຼືພຽງແຕ່ສະຫມັກຮັບຈົດຫມາຍຂ່າວ.
ໃນທີ່ນີ້ພວກເຮົາຈະອະທິບາຍ, ໃນລາຍລະອຽດ, ສິ່ງທີ່ພວກເຮົາກໍາລັງເວົ້າກ່ຽວກັບແນ່ນອນແລະກົດລະບຽບຂອງເກມແມ່ນຫຍັງ.
ຂ້າພະເຈົ້າໄດ້ແບ່ງບົດຄວາມນີ້ອອກເປັນສາມສ່ວນເພື່ອຄວາມສະດວກໃນການອ່ານແລະຄວາມເຂົ້າໃຈຂອງຫົວຂໍ້ທີ່ສັບສົນຫຼາຍ.
Introduzione
"ການໂທຫາການປະຕິບັດ" ແມ່ນການເຊື້ອເຊີນໃຫ້ດໍາເນີນການປະຕິບັດ. ໃນການອອກແບບເວັບແລະເຫນືອສິ່ງອື່ນໃດ, ໃນດ້ານການນໍາໃຊ້, ການໂທຫາການປະຕິບັດແມ່ນອົງປະກອບທີ່ສາມາດແຍກແຍະທີ່ກະຕຸ້ນໃຫ້ຜູ້ນໍາທາງດໍາເນີນການປະຕິບັດ. ແນ່ນອນ, ອົງປະກອບເຫຼົ່ານີ້, ໃນການໂຕ້ຕອບຂອງເວັບໄຊຕ໌, ການຄິດກ່ຽວກັບແນວຄວາມຄິດຂອງການນໍາໃຊ້ທີ່ຊັດເຈນ, ກາຍເປັນຄວາມສໍາຄັນອັນໃຫຍ່ຫຼວງແລະຕ້ອງໄດ້ຮັບການພິຈາລະນາດ້ວຍຄວາມແມ່ນຍໍາທີ່ສຸດ.
ໂດຍປົກກະຕິ, Call To Actions, ໃນການໂຕ້ຕອບຂອງເວັບໄຊຕ໌, ເອົາຮູບລັກສະນະຂອງປຸ່ມທີ່ໃຊ້ວຽກ, ເຊິ່ງເມື່ອຄລິກສົ່ງຕົວນໍາທາງເພື່ອເຮັດສໍາເລັດການປະຕິບັດສະເພາະ (ການຈ່າຍເງິນ, ການໃສ່ຂໍ້ມູນໃນຮູບແບບ, ຂັ້ນຕອນການຊື້, ແລະອື່ນໆ).
ເນື່ອງຈາກຄວາມອ່ອນໄຫວຂອງບັນຫາ, ມີກົດລະບຽບທີ່ຊັດເຈນສໍາລັບການດໍາເນີນການ Call To Actions ທີ່ດີທີ່ສຸດແລະປະສົບຜົນສໍາເລັດ. ບາງຄໍາແນະນໍາທີ່ຫນ້າສົນໃຈຫຼາຍແມ່ນໃຫ້ໂດຍເວັບໄຊທ໌ SMASHING MAGAZINE, ເຊິ່ງໃຫ້ຕົວຢ່າງທີ່ກວ້າງ ແລະ ລະອຽດດ້ວຍຕົວຢ່າງຕົວຈິງ.
ດັ່ງນັ້ນ, ສໍາລັບຜູ້ອອກແບບເວັບທັງຫມົດ, ທັງຜູ້ຊ່ຽວຊານແລະບໍ່ແມ່ນຜູ້ຊ່ຽວຊານ, ມັນເປັນສິ່ງສໍາຄັນຫຼາຍທີ່ຈະປະເມີນລັກສະນະທີ່ສາມາດມີອິດທິພົນທາງບວກຫຼືທາງລົບຕໍ່ Cll To Action. ແລະດັ່ງນັ້ນ, ພວກເຮົາສິ້ນສຸດການເວົ້າກ່ຽວກັບການເຂົ້າເຖິງແລະການໃຊ້ງານອີກເທື່ອຫນຶ່ງ. ຂໍ້ກໍານົດທີ່ໄດ້ຕົກເຂົ້າໄປໃນ oblivion ບໍ່ດົນມານີ້ແລະຂ້າພະເຈົ້າບໍ່ເຂົ້າໃຈວ່າເປັນຫຍັງ.
(ສິດ) copywriting ສໍາລັບເວັບໄຊທ໌ແລະເຄືອຂ່າຍສັງຄົມ
ຢ່າງໃດກໍຕາມ, Call To Action ບໍ່ພຽງແຕ່ຢຸດຢູ່ໃນລັກສະນະກາຟິກ:
ເປັນອົງປະກອບທີ່ສໍາຄັນຂອງການຕະຫຼາດທີ່ຊັກຊວນ, ມັນເປັນທີ່ຊັດເຈນວ່າມັນຍັງຕ້ອງໄດ້ຮັບການປະເມີນໃນແງ່ຂອງເນື້ອຫາ. ນັ້ນແມ່ນ, ສິ່ງທີ່ຢູ່ເບື້ອງຫຼັງ Call to Action ແລະເປັນຫຍັງນັກນໍາທາງຕ້ອງກົດທີ່ນັ້ນແລະບໍ່ແມ່ນບ່ອນອື່ນ.
Call To Action ແມ່ນການຮຽກຮ້ອງທີ່ແທ້ຈິງ, ການກະ ທຳ ທີ່ເຈົ້າຕ້ອງຊັກຈູງຫລືວ່າເຈົ້າຕ້ອງການໃຫ້ເຮັດແລະຕົກຢູ່ໃນຂອບເຂດຂອງ. ການສື່ສານທີ່ຊັກຊວນ ເນື່ອງຈາກວ່າເມື່ອຜູ້ໃຊ້ມາຮອດເວັບໄຊທ໌ຂອງພວກເຮົາ, ພວກເຮົາຕ້ອງບໍ່ອະນຸຍາດໃຫ້ລາວອອກໄປ, ໃນທາງກົງກັນຂ້າມ, ພວກເຮົາກໍ່ຕ້ອງຊັກຊວນໃຫ້ລາວເຮັດບາງສິ່ງບາງຢ່າງທີ່ສາມາດກາຍເປັນປະໂຫຍດສໍາລັບທັງສອງ, ນັ້ນແມ່ນ, ສໍາລັບພວກເຮົາແລະຜູ້ໃຊ້. ຂ້າພະເຈົ້າມີຄວາມຄິດເຫັນ, ແນ່ນອນ, ໃຫ້ພວກເຮົາປະເຊີນກັບມັນ, ຂ້າພະເຈົ້າຮູ້ຢ່າງແນ່ນອນວ່າ 10.000 ການຢ້ຽມຢາມປະຈໍາວັນທີ່ມີອັດຕາ bounce ຂອງ 99% ມີປະໂຫຍດຫນ້ອຍກວ່າ 500 ທີ່ມີອັດຕາ bounce 10% ແລະອັດຕາການປ່ຽນແປງຂອງ 5 ຫຼືແມ້ກະທັ້ງ 10%. .
ພວກເຮົາຮູ້ດີວ່າການປະຕິບັດຂອງເວັບໄຊທ໌ໃນຈໍານວນຜູ້ເຂົ້າຊົມແລະອັດຕາ bounce ຍັງຂຶ້ນກັບປະເພດຂອງເວັບໄຊທ໌, ແຕ່ມັນກໍ່ເປັນຄວາມຈິງທີ່ວ່າເວັບໄຊທ໌ຂອງບໍລິສັດຖືກສ້າງຂື້ນສໍາລັບ. "ເຮັດທຸລະກິດ" ແລະບໍ່ໃຫ້ comb dolls ແລະດັ່ງນັ້ນມັນເປັນສິ່ງຈໍາເປັນທີ່ນັກທ່ອງທ່ຽວຍັງຄົງ "ຢູ່ເຮືອນຂອງພວກເຮົາ" ຫຼືແທນທີ່ຈະຢູ່ໃນເວັບໄຊສໍາລັບຫຼາຍກ່ວາ 30 ວິນາທີປະຕິບັດການປະຕິບັດທີ່ພວກເຮົາໄດ້ພະຍາຍາມ induce ໃຫ້ເຂົາເຈົ້າດໍາເນີນການ. ຖ້າບໍ່ດັ່ງນັ້ນ, ພວກເຮົາເວົ້າກ່ຽວກັບຫຍັງ?
ຕົວຢ່າງ, ໃນກໍລະນີຂອງເວັບໄຊທ໌ຂອງບໍລິສັດມັນມີຄວາມສໍາຄັນຫຼາຍ ສ້າງການຕິດຕໍ່ ກັບຜູ້ເຂົ້າຊົມ, ໃນກໍລະນີຂອງເວັບໄຊທ໌ອີຄອມເມີຊມັນເປັນສິ່ງຈໍາເປັນ ຂາຍຜະລິດຕະພັນ, ໃນກໍລະນີຂອງສະຖານທີ່ຂໍ້ມູນຂ່າວສານມັນເປັນສິ່ງຈໍາເປັນ ກະຕຸ້ນຄວາມສົນໃຈ ອາດຈະຮ້ອງຂໍໃຫ້ມີຄໍາເຫັນສຸດທ້າຍ; ຍັງມີຄວາມເປັນໄປໄດ້ຂອງຕ້ອງການພຽງແຕ່ ສ້າງຍີ່ຫໍ້, ແລະມັນສາມາດໃຊ້ເວລາຫນ້ອຍຫຼາຍ, ແຕ່ນັ້ນແມ່ນເລື່ອງອື່ນ.
La ໂທຫາການກະທໍາ ມັນເປັນສ່ວນຫນຶ່ງຂອງ copywriting ໂນ້ມນ້າວ: ທ່ານຈໍາເປັນຕ້ອງໄດ້ກວາດລ້າງຄວາມສົງໃສຂອງລູກຄ້າທີ່ເປັນໄປໄດ້ທັງຫມົດເພື່ອຊຸກດັນໃຫ້ລາວເຂົ້າໄປໃນການປະຕິບັດ. ຂ້າພະເຈົ້າບໍ່ໄດ້ເວົ້າວ່າການຫລອກລວງລາວ, ຂໍໃຫ້ມີຄວາມຊັດເຈນ, ແຕ່ເພື່ອເຮັດໃຫ້ລາວເຂົ້າໃຈເຖິງມູນຄ່າທີ່ແທ້ຈິງຂອງຜະລິດຕະພັນ (ຫຼືການບໍລິການ) ທີ່ຖືກຂາຍແລະເຫນືອຄວາມຕ້ອງການທີ່ແທ້ຈິງ, ບາງຄັ້ງກໍ່ບໍ່ໄດ້ສະແດງອອກ.
ໃຊ້ຕົວຢ່າງໃນການເຂົ້າເຖິງຂອງທຸກຄົນ: ກົດລະບຽບ 4 ຂອງການສື່ສານທີ່ມີປະສິດທິພາບ
ການເຂົ້າຫາການໂທຫາການກະທໍາ
ການເຂົ້າເຖິງການໂທຫາການກະທໍາແມ່ນເຊື່ອມໂຍງຢ່າງໃກ້ຊິດກັບສອງດ້ານ: ຄວາມຫມາຍຂອງປ້າຍຊື່ທີ່ໃຊ້ເພື່ອກໍານົດການກະທໍາແລະວິທີການປະຕິບັດນີ້.
ຄວາມຫມາຍຂອງການໂທຫາການກະທໍາຄວນຈະເປັນການອະທິບາຍຕົນເອງ. ປຸ່ມ, ລິ້ງຄ໌, ຄວນມີປ້າຍກຳກັບທີ່ລະບຸການກະທຳທີ່ຜູ້ໃຊ້ຈະປະຕິບັດ. ຂ້າພະເຈົ້າບໍ່ດົນມານີ້ໄດ້ເຫັນການປ່ຽນແປງທີ່ເຮັດໂດຍບາງເຄືອຂ່າຍສັງຄົມແລະ CMS ໃນການໂທຫາການກະທໍາຂອງການອັບໂຫລດຮູບພາບ: ທີ່ສໍາຄັນໃນປັດຈຸບັນພວກເຮົາມີສອງປຸ່ມທີ່ເວົ້າວ່າ "ເລືອກຮູບພາບ". ຢ່າງບໍ່ໜ້າເຊື່ອ, ປຸ່ມທີ່ບອກວ່າ “ອັບໂຫຼດຮູບ” ຫາຍໄປ. ນີ້ເຮັດໃຫ້ເກີດຄວາມສັບສົນໃນບັນດາຜູ້ໃຊ້, ຍັງຈື່ໄວ້ວ່າຜູ້ທີ່ນໍາທາງດ້ວຍເຄື່ອງອ່ານຫນ້າຈໍມີວິໄສທັດ. ລໍາດັບ ຂອງຫນ້າ, i.e. ມັນຂາດສະພາບລວມທົ່ວໂລກທີ່ເປັນປົກກະຕິຂອງຜູ້ໃຊ້ທີ່ນໍາທາງດ້ວຍຕົວທ່ອງເວັບທີ່ເບິ່ງເຫັນ.
ຄວນຫຼີກເວັ້ນປ້າຍທີ່ບໍ່ຊັດເຈນ, ທົ່ວໄປຫຼືບໍ່ຈະແຈ້ງ. ປ້າຍຊື່ທີ່ຄວນຫຼີກເວັ້ນຢ່າງແທ້ຈິງແມ່ນ "ຄລິກທີ່ນີ້". ຖ້າທ່ານທ່ອງໄປຫາຫນ້າທີ່ນໍາສະເຫນີການໂທຫາການກະທໍາທີ່ມີປ້າຍຊື່ທີ່ຄ້າຍຄືກັນກັບເຄື່ອງອ່ານຫນ້າຈໍ, ທ່ານຈະໄດ້ຍິນຊຸດທີ່ບໍ່ມີທີ່ສິ້ນສຸດຂອງ "(link) ຄລິກທີ່ນີ້" ເຊິ່ງຈະບໍ່ສະຫນອງຂໍ້ມູນທີ່ເປັນປະໂຫຍດໃດໆກ່ຽວກັບລັກສະນະຂອງການກະທໍາທີ່ທ່ານກໍາລັງຈະໄປ. ເພື່ອເປີດໃຊ້ງານ.
ສິ່ງອື່ນທີ່ຄວນຫຼີກເວັ້ນແມ່ນການໃຊ້ຄຸນສົມບັດຫຼາຍເກີນໄປ title ຂອງການເຊື່ອມຕໍ່. ຖ້າຖືກນໍາໃຊ້ຢ່າງລະມັດລະວັງ, ຄຸນລັກສະນະນີ້ສາມາດສະຫນອງຂໍ້ມູນບໍລິບົດທີ່ມີຄຸນຄ່າກ່ຽວກັບການກະທໍາທີ່ຈະປະຕິບັດ, ແຕ່ຖ້າຖືກລ່ວງລະເມີດ, ມັນຈະປ່ຽນການນໍາທາງຫນ້າໄປສູ່ຄວາມລໍາບາກ. ໃນຄວາມເປັນຈິງ, ຜູ້ອ່ານຫນ້າຈໍເຊື່ອມໂຍງແຕ່ລະລິ້ງທີ່ມີຫົວຂໍ້ຂອງຕົນເອງແລະອ່ານມັນກ່ອນເນື້ອຫາຂອງອົງປະກອບ.
ຈາກມຸມເບິ່ງຮູບພາບ, ແລະຈື່ຈໍາຄວາມຕ້ອງການຂອງຜູ້ໃຊ້ທີ່ມີຄວາມບົກຜ່ອງທາງດ້ານສາຍຕາ, ອົງປະກອບເຫຼົ່ານັ້ນທີ່ຈື່ຈໍາການກະທໍາຄວນຈະເຫັນໄດ້ຊັດເຈນແລະບັນເທົາທຸກ, ມີຕົວອັກສອນຂະຫນາດໃຫຍ່ພຽງພໍທີ່ຈະໃຫ້ງ່າຍຕໍ່ການອ່ານ. ສໍາຄັນທີ່ສຸດ, ການພິຈາລະນາ CSS ຄວນຖືກນໍາໃຊ້ເພື່ອໃຫ້ອົງປະກອບເຫຼົ່ານີ້ສາມາດປັບຕົວກັບການປ່ຽນແປງຂະຫນາດຕົວອັກສອນທີ່ຜູ້ໃຊ້ທີ່ມີຄວາມບົກຜ່ອງທາງດ້ານສາຍຕາອາດຈະເຮັດໃຫ້ຫນ້າເວັບ. ສຸດທ້າຍ, ແຕ່ບໍ່ໄດ້ຢ່າງຫນ້ອຍ, ພວກເຂົາຄວນນໍາສະເຫນີຄວາມກົງກັນຂ້າມຂອງສີທີ່ພຽງພໍລະຫວ່າງຂໍ້ຄວາມແລະພື້ນຫລັງ, ເພື່ອຫຼີກເວັ້ນບັນຫາກັບຜູ້ທີ່ທົນທຸກຈາກຕາບອດສີ.
nginx: ເຄື່ອງແມ່ຂ່າຍເວັບໄຊຕ໌ໃຫມ່
JavaScript ແລະການນໍາໃຊ້ທີ່ຖືກຕ້ອງຂອງມັນ
ກ່ຽວກັບວິທີທີ່ການປະຕິບັດເຫຼົ່ານີ້ຖືກເປີດໃຊ້, ມັນຈໍາເປັນຕ້ອງສະທ້ອນກັບ JavaScript.
ໃຫ້ຈື່ໄວ້ວ່າ JavaScript ແລະການເຂົ້າເຖິງແມ່ນບໍ່ເຂົ້າກັນໄດ້, ຕາບໃດທີ່ທ່ານເຄົາລົບບາງການປະຕິບັດທີ່ດີທີ່ສຸດທີ່ງ່າຍດາຍ. ຫນຶ່ງໃນການເຊື່ອມໂຍງຄວາມກັງວົນເຫຼົ່ານີ້ແລະວິທີການຮັກສາໃຫ້ເຂົາເຈົ້າສາມາດເຂົ້າເຖິງໄດ້ເຖິງແມ່ນວ່າ JavaScript ຖືກປິດຫຼືບໍ່ສະຫນັບສະຫນູນ. ໃນຄວາມຮູ້ສຶກນີ້, ມັນຈໍາເປັນຕ້ອງຈໍາແນກລະຫວ່າງການເຊື່ອມໂຍງຕົວຈິງ (ເຊິ່ງນໍາຜູ້ໃຊ້ໄປຫາຫນ້າໃຫມ່ຫຼືໃນກໍລະນີໃດກໍ່ຕາມການເຊື່ອມຕໍ່ກັບຊັບພະຍາກອນ) ແລະກະຕຸ້ນການເຊື່ອມຕໍ່, i.e. ການເຊື່ອມຕໍ່ທີ່ບໍ່ມີເນື້ອຫາຕົວຈິງແຕ່ຖືກນໍາໃຊ້ເພື່ອ "ກະຕຸ້ນ" ການປະຕິບັດ JavaScript.
ການປະຕິບັດເພື່ອຫຼີກເວັ້ນການ ແມ່ນການເຊື່ອມໂຍງທີ່ບໍ່ມີຄຸນຄ່າສໍາລັບຄຸນລັກສະນະ href, ຄື <a href="" id="trigger" >...</a>. ໃນຕົວທ່ອງເວັບທີ່ບໍ່ມີການສະຫນັບສະຫນູນ JavaScript ເຊັ່ນ Lynx, ການເຊື່ອມຕໍ່ຂອງປະເພດນີ້ຈະມີຜົນກະທົບຂອງການໂຫຼດຫນ້າທັງຫມົດ. ແນ່ນອນ, ພວກເຮົາສາມາດສ້າງ trigger ທັງຫມົດດ້ວຍ JavaScript, ແຕ່ຫຼັງຈາກນັ້ນການເຊື່ອມຕໍ່ຈະບໍ່ສາມາດໃຊ້ໄດ້ຖ້າ JavaScript ບໍ່ໄດ້ຮັບການສະຫນັບສະຫນູນຫຼືປິດການໃຊ້ງານ. ສະຖານທີ່ຄົງທີ່ຈໍານວນຫຼາຍຍັງໃຊ້ເຕັກນິກນີ້ເພື່ອສ້າງການເຊື່ອມໂຍງແບບຖາວອນ, ຍ້ອນວ່າຕົວທ່ອງເວັບຈະພິຈາລະນາຫນ້າປັດຈຸບັນເປັນມູນຄ່າທີ່ຂາດຫາຍໄປຂອງຄຸນລັກສະນະ. href.
ສະນັ້ນ, ມັນ ຈຳ ເປັນຕ້ອງໃຫ້ຄຸນຄ່າກັບຄຸນລັກສະນະນີ້, ພ້ອມທັງພິຈາລະນາຄວາມຈິງທີ່ວ່າ ສຳ ລັບຄຸນລັກສະນະສະເພາະຂອງ XHTML. href ມັນບໍ່ສາມາດຫວ່າງເປົ່າໄດ້. ແຕ່ອັນໃດ? ຫຼາຍຄົນໄດ້ເລືອກທີ່ຈະໃຊ້ຕົວອັກສອນ pound (#) ເປັນການຕື່ມ. ຢ່າງໃດກໍ່ຕາມ, ການແກ້ໄຂນີ້ຍັງມີຂໍ້ຈໍາກັດ, ຄືກັບ JavaScript ທີ່ຖືກປິດໃຊ້ງານຫຼືບໍ່ໄດ້ຮັບການສະຫນັບສະຫນູນພວກເຮົາຈະມີຜົນກະທົບໃນການສ້າງການອ້າງອີງເຖິງສະມໍທີ່ບໍ່ມີຢູ່, ເຊິ່ງສາມາດເຮັດໃຫ້ການທ່ອງເວັບທີ່ສັບສົນດ້ວຍເຕັກໂນໂລຢີການຊ່ວຍເຫຼືອທີ່ບໍ່ແມ່ນສາຍຕາ.
ການແກ້ໄຂ, ແນ່ນອນ, ແມ່ນຢູ່ບ່ອນໃດບ່ອນຫນຶ່ງລະຫວ່າງ: ພວກເຮົາສາມາດສ້າງສະມໍທີ່ຊີ້ໃຫ້ເຫັນເຖິງເນື້ອຫາຕົວຈິງໃນຫນ້າ. ໃນກໍລະນີຂອງເນື້ອຫາທີ່ສ້າງຜ່ານ JavaScript, ພວກເຮົາສາມາດໃຊ້ວິທີການເຊັ່ນນີ້:
ຊ່ວຍເຫຼືອ ອີເມວຕ້ອງຢູ່ໃນຮູບແບບ username@domain.extension
ໃຫ້ກໍານົດຮູບແບບຕ່າງໆໃຫ້ກັບ div ຂອງພວກເຮົາ, ເຊິ່ງພວກເຮົາຈະເຊື່ອງດ້ວຍ JavaScript. ຖ້າ JavaScript ບໍ່ໄດ້ຮັບການສະຫນັບສະຫນູນຫຼືປິດການໃຊ້ງານ, div ຂອງພວກເຮົາພຽງແຕ່ຈະຍັງຄົງເຫັນໄດ້. ເພື່ອເຊື່ອງມັນ, ພວກເຮົາໃຊ້ຫ້ອງຮຽນ CSS ເພື່ອເຊື່ອມຕໍ່ເມື່ອເອກະສານຖືກໂຫລດ:
.hidden { ຕໍາແຫນ່ງ: ຢ່າງແທ້ຈິງ; ເທິງ: -1000em; }
ທັງ jQuery ແລະ Prototype ມີວິທີການເຊື່ອງອົງປະກອບ, ແຕ່ຈື່ໄວ້ວ່າພວກເຂົາໃຊ້ການປະກາດ. display: none. ຄໍາຖະແຫຼງນີ້ຖືກຕີຄວາມຫນ້າເສຍດາຍໂດຍຜູ້ອ່ານຫນ້າຈໍ, ຜູ້ທີ່ສະຫນັບສະຫນູນບາງສ່ວນສໍາລັບ JavaScript, ປ້ອງກັນບໍ່ໃຫ້ພວກເຂົາອ່ານເນື້ອຫາຂອງອົງປະກອບ. ໃນຈຸດນີ້, ຖ້າພວກເຮົາໃຊ້ jQuery, ພວກເຮົາສາມາດຂຽນ:
$('#trigger').click(function() { $('#email-help').removeClass('hidden'); });
ຂ້າພະເຈົ້າໄດ້ຫລີກລ້ຽງໂດຍເຈດຕະນາລວມທັງຄໍາຖະແຫຼງການ return false; ເນື່ອງຈາກວ່າບາງຕົວອ່ານຫນ້າຈໍສາມາດຕີຄວາມຫມາຍເຫດການ click, equating ມັນໃນບາງກໍລະນີກັບເຫດການແປ້ນພິມ. ຖ້າຂ້ອຍໄດ້ເຂົ້າໄປໃນການປະກາດດັ່ງກ່າວ, ໂຄງການເຫຼົ່ານັ້ນຈະບໍ່ປະຕິບັດຕາມຈຸດຫມາຍປາຍທາງຂອງການເຊື່ອມຕໍ່ແລະດັ່ງນັ້ນຈຶ່ງບໍ່ສາມາດອ່ານເນື້ອຫາຂອງ div ຂອງພວກເຮົາ. ຜົນກະທົບທີ່ບໍ່ຫນ້າພໍໃຈພຽງແຕ່ສໍາລັບຕົວທ່ອງເວັບປົກກະຕິແມ່ນການເບິ່ງສະມໍທີ່ເພີ່ມໃສ່ URL ຂອງຫນ້າປະຈຸບັນ, ແຕ່ນີ້ບໍ່ມີຜົນຕໍ່ການເຂົ້າເຖິງແລະການນໍາໃຊ້ຂອງມັນເລັກນ້ອຍ.
ດ້ວຍການດັດແປງທີ່ເຫມາະສົມ, ການສັງເກດການດຽວກັນຍັງໃຊ້ກັບປຸ່ມຕ່າງໆ, ແນ່ນອນ, ພິຈາລະນາຄວາມແຕກຕ່າງຂອງເຫດການ JavaScript ທີ່ມີຢູ່.
YouTube, Instagram, TikTok: ຂໍ້ຄວາມຕົ້ນສະບັບ ແລະເປົ້າໝາຍຂອງ Mare Media
ການນໍາໃຊ້ຂອງການຮຽກຮ້ອງໃຫ້ປະຕິບັດ: ການລະບຸຕົວຕົນ
ຫຼັກການການນໍາໃຊ້ທໍາອິດທີ່ນໍາໃຊ້ກັບການໂທຫາການປະຕິບັດແມ່ນການລະບຸຕົວຕົນ. ການໂທຫາການປະຕິບັດຄວນຈະຖືກຮັບຮູ້ທັນທີໂດຍຜູ້ໃຊ້ແລະຫນ້າທີ່ຂອງມັນເຂົ້າໃຈໄດ້ງ່າຍ. ມີສອງດ້ານທີ່ກ່ຽວຂ້ອງ:
- ຮູບແບບຂອງການໂທຫາການປະຕິບັດ
- ການຕິດສະຫຼາກຂອງການຮຽກຮ້ອງໃຫ້ປະຕິບັດ
ແຕ່ລະດ້ານແມ່ນເຊື່ອມຕໍ່ inextricably ກັບອື່ນໆ. ຮູບແບບຂອງການໂທຫາການປະຕິບັດບໍ່ຄວນປະນີປະນອມການຮັບຮູ້ຂອງມັນ. ປຸ່ມຢູ່ໃນແບບຟອມ, ເຖິງແມ່ນວ່າຖືກດັດແປງໂດຍໃຊ້ CSS, ຄວນເຮັດໃຫ້ຜູ້ໃຊ້ຄິດວ່າ "ຕອນນີ້ຂ້ອຍຄລິກທີ່ນີ້". ແທ້ຈິງແລ້ວ, ອີງຕາມສິ່ງທີ່ Steve Krug ກ່າວ, ຜູ້ໃຊ້ຄວນຄລິກໂດຍບໍ່ຄິດວ່າສິ່ງທີ່ລາວເຫັນແມ່ນປຸ່ມຫຼືບໍ່. ການປະຕິບັດຄວນຈະທັນທີທັນໃດ (ພາຍໃນ 300 milliseconds ຫຼືດັ່ງນັ້ນ, ຢ່າງແທ້ຈິງສິ່ງທີ່ການຄົ້ນຄວ້າທີ່ຜ່ານມາກ່ຽວກັບປະສົບການຂອງຜູ້ໃຊ້ໄດ້ສ້າງຕັ້ງຂຶ້ນ).
ລັກສະນະທີສອງແມ່ນເຊື່ອມຕໍ່ກັບວິທີການໂທຫາການປະຕິບັດແມ່ນຖືກກໍານົດເປັນຂໍ້ຄວາມ. ປ້າຍຊື່ຄວນຈະງ່າຍດາຍ, ຊັດເຈນ, ອະທິບາຍດ້ວຍຕົນເອງ. ຕົວຢ່າງແມ່ນການແປລາຍການ "ບັນທຶກ" ໃນເມນູສະພາບການຂອງ Mac OS ດັ່ງນັ້ນຖ້າປຸ່ມເປີດຕົວເຄື່ອງຈັກຊອກຫາ, ປ້າຍຊື່ຕ້ອງເປັນ "ຄົ້ນຫາ" ແລະອື່ນໆ. ໃນກໍລະນີນີ້, ຈິນຕະນາການຄວນໃຫ້ວິທີການທົ່ວໄປ: ສົນທິສັນຍາໃນກໍລະນີນີ້ເປັນປະໂຫຍດຫຼາຍ.
ມັນເປັນທີ່ຊັດເຈນວ່າຍັງມີຫຼາຍທີ່ຈະຂຽນກ່ຽວກັບຫົວຂໍ້, ແຕ່ຈຸດປະສົງຂອງບົດຄວາມຍາວນີ້ແມ່ນຫຼາຍກ່ວາສິ່ງອື່ນໃດເພື່ອເຮັດໃຫ້ປະຊາຊົນສະທ້ອນໃຫ້ເຫັນ, ຮັບຮູ້ເຖິງສິ່ງທີ່ກໍາລັງເຮັດແລະສໍາຄັນທີ່ສຸດທີ່ຈະເຂົ້າໃຈວ່າປຸ່ມທີ່ງ່າຍດາຍທີ່ຄວນຈະເປັນ. ກະຕຸ້ນໃຫ້ຕິດຕໍ່ທ່ານຫຼືສົ່ງອີເມວຫຼືການຮ້ອງຂໍ, ມັນບໍ່ແມ່ນເລື່ອງເລັກນ້ອຍ.
ການອອກແບບສໍາລັບບໍລິສັດ, Sketchin: "ສະເຫມີເລີ່ມຕົ້ນຈາກການປ່ຽນແປງ ... "
ທ່ານອາດຈະສົນໃຈໃນ:
ໃນ Alto Adige ມື້ນີ້ EDIH NOI ແມ່ນຈຸດອ້າງອີງໃຫມ່ສໍາລັບ AI
4,6 ລ້ານເອີໂຣຈາກກອງທຶນ PNRR ຈະຖືກຈັດສັນໃຫ້ Bolzano ສໍາລັບການບໍລິການໃຫ້ແກ່ບໍລິສັດທ້ອງຖິ່ນໃນ digitalisation of intelligence…
ໂດຍພະນັກງານບັນນາທິການ Innovando.Newsພະນັກງານບັນນາທິການຂອງ Innovando.News
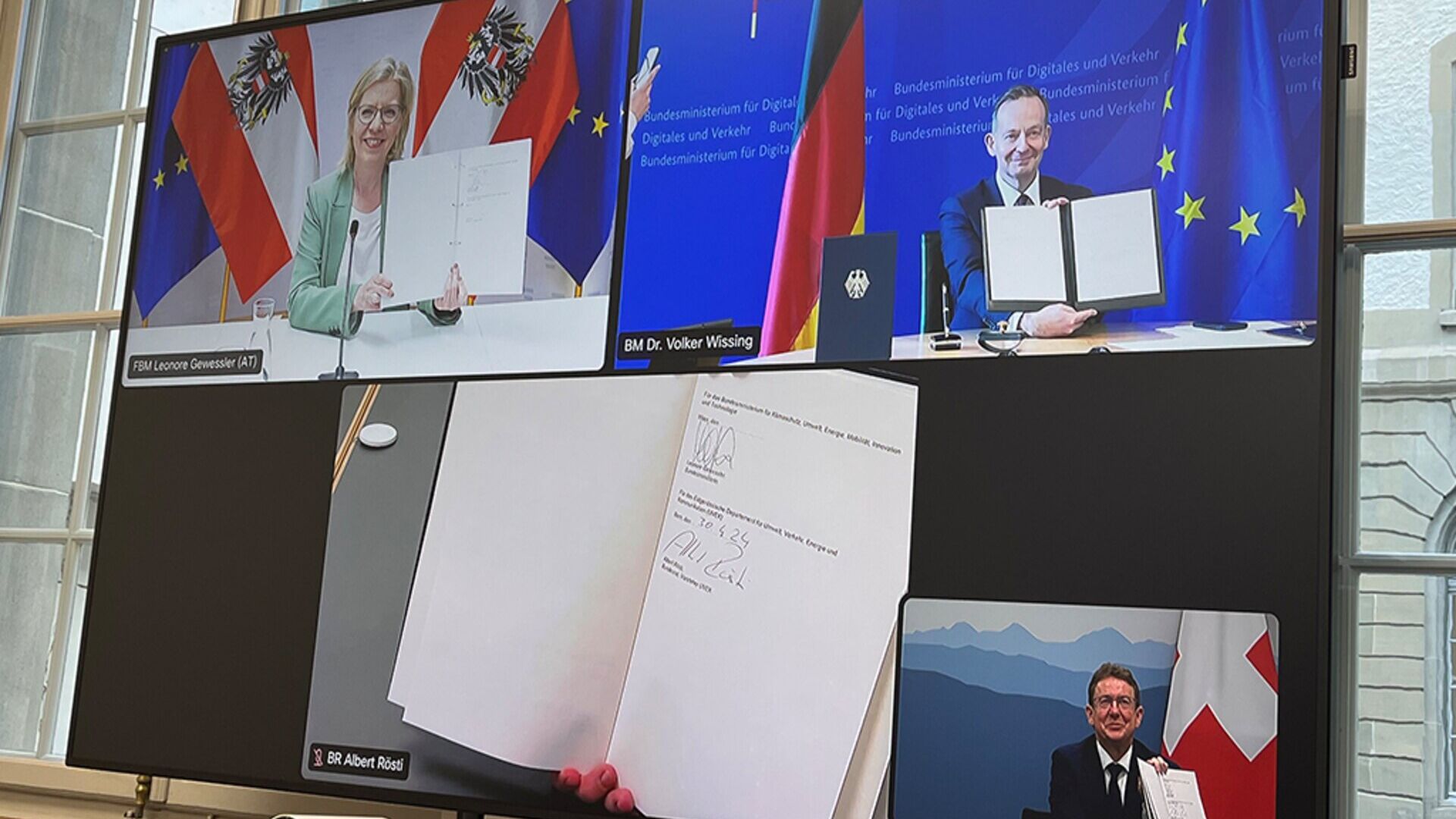
ອອສເຕີຍ, ເຢຍລະມັນແລະສະວິດເຊີແລນສໍາລັບ "ນະວັດກໍາໃຫມ່" ທາງລົດໄຟຂົນສົ່ງສິນຄ້າ
ລັດຖະມົນຕີ DACH Leonore Gewessler, Volker Wissing ແລະ Albert Rösti: ການແນະນໍາການຈັບຄູ່ອັດຕະໂນມັດດິຈິຕອນເປັນອົງປະກອບທີ່ສໍາຄັນ
ໂດຍພະນັກງານບັນນາທິການ Innovando.Newsພະນັກງານບັນນາທິການຂອງ Innovando.News
ການຊັກຊວນຫຼືການຫມູນໃຊ້? Genesis ແລະຜົນກະທົບປະຫວັດສາດຂອງ PR
ນີ້ແມ່ນວິທີການພົວພັນສາທາລະນະ, ຈາກການປຶກສາຫາລືທີ່ທັນສະໄຫມຂອງປະເທດເກຣັກໂບຮານເພື່ອຍຸກດິຈິຕອນໃນປັດຈຸບັນ, ສືບຕໍ່ສະເຫນີໃຫ້ມີການປະດິດສ້າງຢ່າງຕໍ່ເນື່ອງ.
ຊາວຫນຸ່ມແລະ cryptocurrencies: ວິທີການຊອກຫາເພີ່ມເຕີມກ່ຽວກັບ Bitcoin…
ການແນະນໍາເດັກນ້ອຍໄປສູ່ສະກຸນເງິນດິຈິຕອລ ແລະ Blockchain ສາມາດເປັນຄວາມພະຍາຍາມທີ່ຫນ້າຕື່ນຕາຕື່ນໃຈ, ເນື່ອງຈາກຄວາມສຳພັນຂອງເຂົາເຈົ້າສໍາລັບເຕັກໂນໂລຊີ ແລະນະວັດຕະກໍາ.